2019年2月に作ったシェーダーを紹介する

はじめに
去年の12月頃から、個人的にシェーダーのみで短い映像や画像を作ってtwitterで公開するという事をやっています。
今月から、シェーダーを作成した月の月末に公開しなかったシェーダーも含めて、軽く解説やバックボーンを交えて紹介しようと思います。
2/4(公開してない)

直接光のBRDFモデルは、拡散反射に正規化ランバートモデル、鏡面反射にCook-Torranceマイクロファセットモデルを使用しています。
両者ともに実装した経験があることや、モデル自体がよく知られているので文献や参考実装が豊富にあり、困ることはなかったです。(正しく実装できているかはあまり自信がない...)
間接光のBRDFモデルは、Unreal Engineで使用されているPre-filtered environment mapと言うIBL手法の、Environment BRDF(Ambient BRDFと呼ばれていたりもするもの)の近似を使用しています(プロシージャルに毎フレーム生成した環境マップをフィルタするのは困難なため)
また今回は、間接光のオクル―ジョンとしてよく知られるAmbient Occlusion(AO)のみでなく、EA のFrostbiteエンジンで使用されている、AO項からSpecular Occlusionを計算する処理も追加しました。(参照75ページあたりから)
そしてHDRで使用されるトーンマッピングですが、これは@gam0022氏のhanamaru-rendererの実装をGLSLにそのまま実装し直しました。
PBRや簡単な物だけですが、ハイエンドエンジンの技術を取り込んだのでそこそこよい見た目になった気がします。
これは公開していませんが、動くものはこちらから見れます。
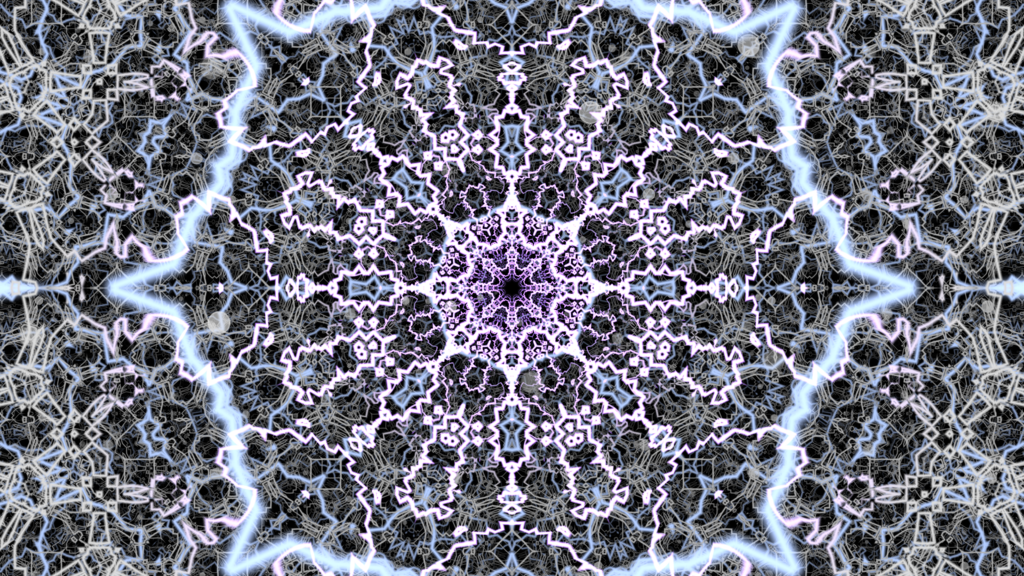
2/10(公開した)

3次元的に幾何学な形状のトンネルを進んでいきますが、実はこれは3Dではなく2Dの作品です。
幾何学模様を複数のレイヤーで作成して、サイズを変えたり、奥のレイヤーほど黒くすることで、疑似的に3次元的な表現をしています。
この手法は、当時TLで流行っていたので乗っかりました。
我ながら、うろ覚えのため20%程の再現度でほとんど原型をとどめませんでした...(おそらく色は白色一色だったし、もっと密度も少なかった気がする...)
ですがわかる人にはわかるようで、一人気づいてくれた方がいました!(うれしい!!)
とあるアニメのライブでみたやつだ
— くしー (@xisai) 2019年2月10日
これはこちらのツイートで公開しました
今日チケットを取ってくれた友人について行って、とあるアニメのライブを見てきたんですが、そのバックで流れてる映像が完全にIFSだったので似たようなものを作った(うろ覚え)https://t.co/ogtM7nTu9d pic.twitter.com/10qhvxA2Gi
— かねた (@kanetaaaaa) 2019年2月10日
実際に動くものはこちらから見れます
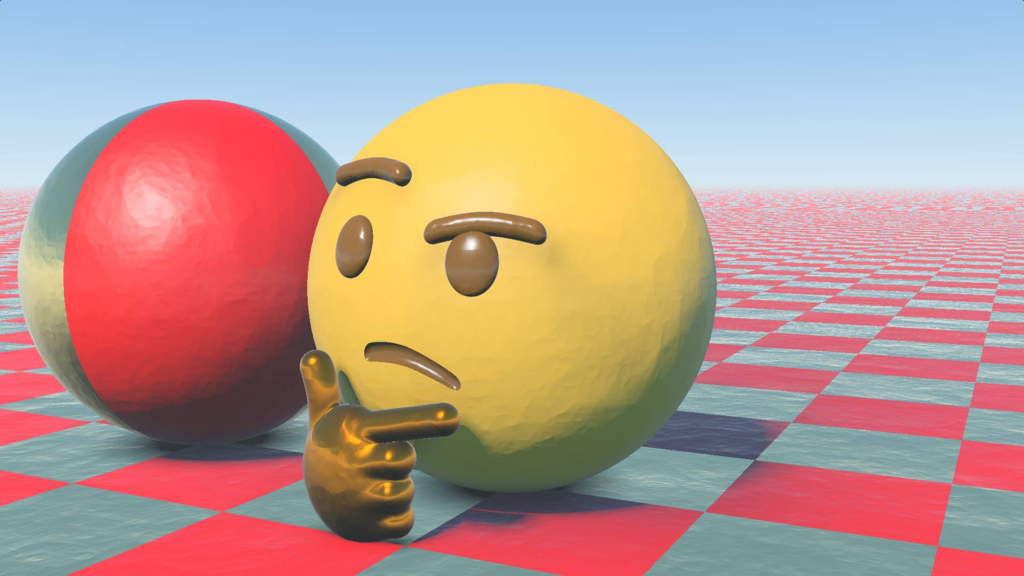
2/19(公開した)

そこで、最初に紹介したPBRをそのまま活用して、一つのシェーダーに仕上げました。
空や環境光はかなり力技+二度と読まない気で作っているのでやばいコードになってます...
この映像をループ動画にして、twitterで公開したところ、シュールな映像もあいまってそこそこ受けました。
悩んだ時に無限に眺めることができるシェーダーを作りました🤔https://t.co/crqojtpwAq#shadertoy #glsl #raymarching pic.twitter.com/KHUb44OjBB
— かねた (@kanetaaaaa) 2019年2月18日
実際に動くものはこちらから見れます
また面白いことに、派生作品もいくつか出現しました。
こういったフィードバックがあるのが、twitterの面白いところだと思います。
派生作品1
This is so cool! I have shader support in my small zx spectrum emulator. So finally it looks COMPLETE pic.twitter.com/2QVrsTY5wA
— ФОП Рой Спутников (@bookazo1d) 2019年2月20日
こちらは、自作のシェーダーをサポートしているという、zx spectrumエミュレーターに私のシェーダーをポートして前面に表示した物のようです。
派生作品2
— kaiware style🌱 (@kaiware007) 2019年2月20日
thinkingFaceの距離関数を、自作の距離関数に変更した物のようです。
PBRで描画されているので、色や形状や材質が変わっても説得力のある映像になっていますね!
派生作品3
私も無限に悩んでいます🤔https://t.co/PQVfDikll7#shadertoy #glsl #raymarching pic.twitter.com/L5sOktM0jM
— がむ@GDC登壇した (@gam0022) 2019年2月20日
こちらも公開していたコードを独自の距離関数に変更したものです。
メタリックな表現もかっこいいですね!
実はこの文字にも私が過去に作ったシェーダーが使われていたりします!(重いためブラクラ注意!)
派生作品4
悩んだ時に無限に眺めることができるコインプッシャーを作りました🤔
— KeiChan (@KeiChannel_tw) 2019年2月21日
(稀に泣きます😂) pic.twitter.com/AMsbZ5IsCq
こちらは変化球できましたね🤔
爆ぜるコインがシュールです😂
さいごに
2月に作った3作品を紹介しました。
来月も、もし何か作ったら紹介します。(三日坊主なので不安しかない)