2019年4月に作ったシェーダーを紹介する

はじめに
毎月やっている月毎に制作したシェーダーの紹介第3回目です。
軽く解説やバックボーンを交えて紹介しようと思います。
3/28
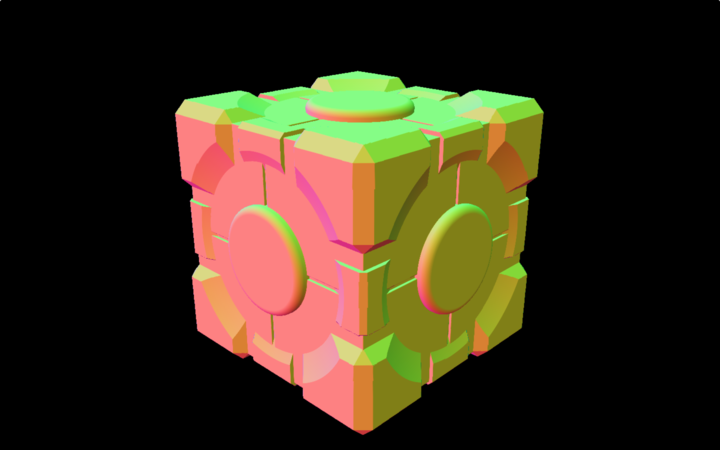
thinkoin🤔https://t.co/Wy8a501pEh#glsl #raymarching pic.twitter.com/SyIKwVvv22
— かねた (@kanetaaaaa) 2019年3月27日
紹介するのをすっかり忘れていたのですが、2月にthinking_faceの2D距離関数を作っていて、それをHeight Mapにしてシリンダーを描画しています。
夢にこのイメージが出てきたので起きてすぐ作りました。
4/1
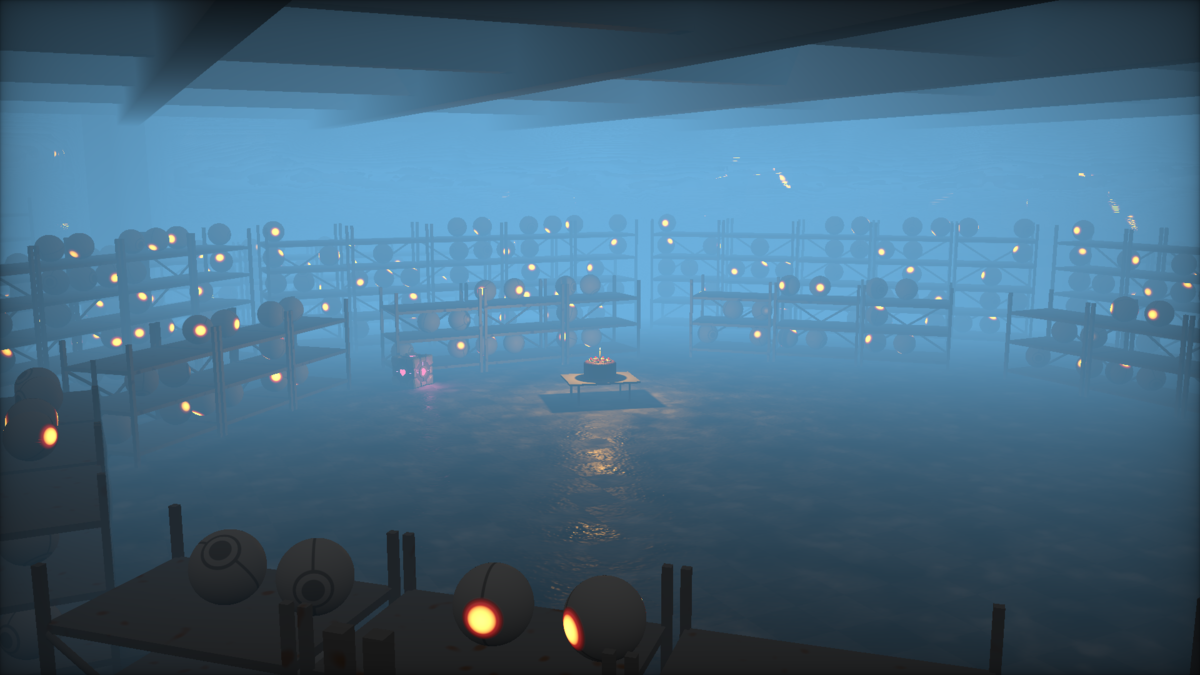
"The cake is a lie" on Shadertoy
— かねた (@kanetaaaaa) 2019年3月31日
Portalというゲームのワンシーンをシェーダーで再現してみました。
ジョークではないですがエイプリルフールネタです🤔https://t.co/EWi1oKRU6d #shadertoy #glsl #raymarching #Portal #AprilFoolsDay #エイプリルフール pic.twitter.com/wzh0AtfHYX
エイプリルフールネタのつもりで作ったものです。
3/22ぐらいから作り始めたように記憶しています。

ここからは製作途中のスクリーンショットが残っているので何枚か紹介します。








制作過程で生まれたいくつかのシェーダです。
実際に動作するものはこちらから見れます(激重注意)
4/12
ひび割れたコンクリートに水たまりが出来たり出来なかったりするシェーダーを作りました🤔https://t.co/Cup75bu41z#shadertoy #GLSL pic.twitter.com/Sm0slK1Nfe
— かねた (@kanetaaaaa) 2019年4月12日
アンチャーテッド4の資料を見てさくっとできて見た目のインパクトがありそうなwetシェーダーを作ってみました。
以前から水たまりのシェーダーを作ってみたいと思っていたので良い経験になったと思います。
複雑に見える亀裂はボロノイをいくつかのレイヤーで合成したものを、fbmノイズでブラすことで実現しています。
また地面のxz座標でfbmノイズを作って亀裂をフェードアウトさせることで、配置をランダムのように見せました。(フェードしないと全ての亀裂が繋がってしまう)
見にくいですが、こちらは3Dで作る前に2Dでコンクリートテクスチャを作った時のものです。

本当は道路が作りたかったというのは内緒です。
実際に動くものはこちらから見れます。
4/20
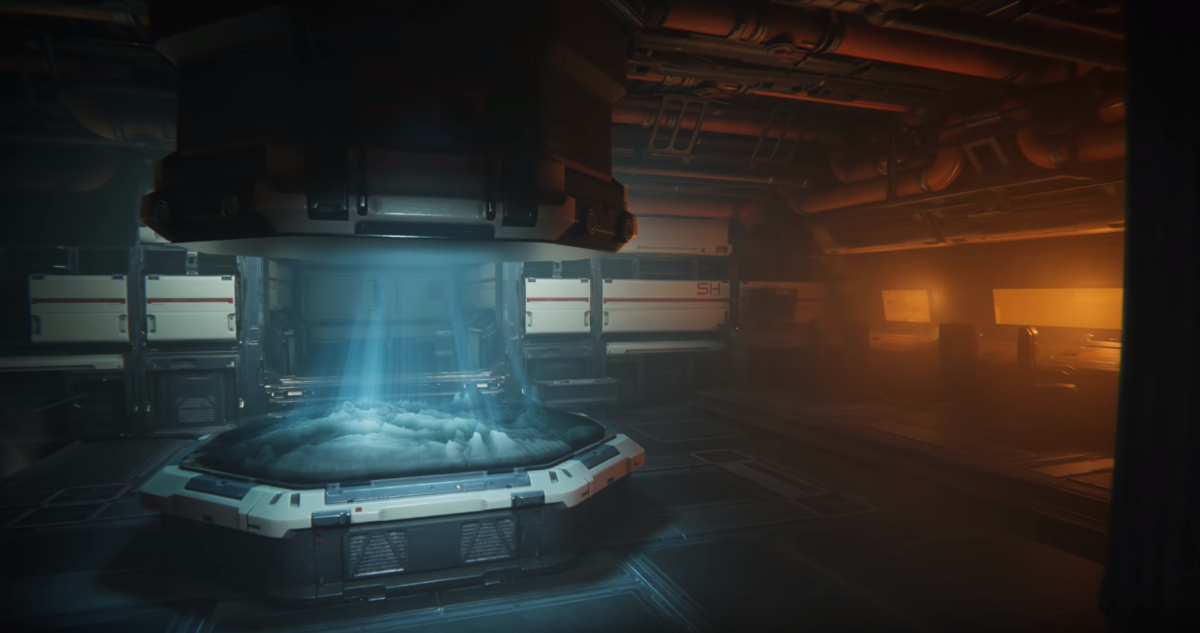
ホログラムっぽいシェーダーを作りました🤔https://t.co/GeSyCv3YyC#shadertoy #raymarching #glsl pic.twitter.com/7Kyc77Z7ki
— かねた (@kanetaaaaa) 2019年4月20日
これは自分でもかなりお気に入りです。
19日の帰宅中にTLを眺めているとrevison2019関連の話題がもちきりで、かなりシェーダー欲をそそられたので、家に帰った後すぐに最近気になっていたホログラム演出を作りました。

この動画を観察していると以下の二点が特徴的だったので、それらを実現するシェーダーを作りました。
- 投影されている物体(テライン)は高さが高いほど明るい色
- 同じようにホログラムの光量は投影先の高さが高いほど多い
レイマーチングではボリュームレンダリングを簡単に実現できますが、ボリュームステップの度に、いちいち光源から投影先のテラインとの衝突判定をして高さを検出していたら計算能力がいくらあっても足りないので、今回は変位前の単純な平面にレイを飛ばした先のheightを密度として、ボリュームレンダリングをしました。
厳密にはテラインとライトシャフトが一致していませんが、いい感じにライトシャフトの先をフェードアウトさせることで目立たせなくしてます。
かなりいい加減な方法ですが結構それっぽく見えて良かったです。
実際に動作するものはこちらから見れます。
4/20
Variation🤔 pic.twitter.com/9svBsPgj0Z
— かねた (@kanetaaaaa) 2019年4月20日
先ほどのホログラムシェーダーが完成してしばらくしてから、ホログラムの投影先が円なので、ここでthinking_faceを出しておけばよかったなぁと思って映像だけ作りました。
publicにはしていませんがこちらからシェーダーが見れます。(動画用に作ったので重いです)
4/21
うねうねしてるシェーダーを作りました🤔🤔🤔🤔🤔https://t.co/LKavo2gByn#shadertoy #glsl #raymarching #しなもく pic.twitter.com/wv28Eerwsd
— かねた (@kanetaaaaa) 2019年4月21日
4/21に日本橋でしなもく会というもくもく会が開催されて、そちらに行ってきたのでもくもくシェーダーを作りました。
IFSでフラクタルなシェーダーを全然書いていなかったので、こちらのツイートの動画を参考に動きやライティングをしてみました。
here's how i make my gifs :D pic.twitter.com/m1VFwolZ96
— connor bell (@connrbell) 2019年3月23日
元ネタのシェーダーを見たときはライティングが特殊すぎてどうやってるんだろうと不思議だったんですが、実はとても単純でした。
サーフェースの色は法線を使います。そして視線方向と常に逆の方向にライトが存在していて、そいつでライティングするんですが、その時にランバート拡散反射に少し下駄をはかせてライトが後ろに回り込むようにしているようです。
この方法でライティングされたものは、ウイルスを可視化した時のような見た目でとても面白いです。
実際に動作するものはこちらから見れます。
4/24
最近プレイし始めたゲームのロード画面に似ているシェーダーを作りました🤔https://t.co/G3RxsjJpBn#NEORT #glsl #禍つヴァールハイト #まがつファンアート pic.twitter.com/nrdZ1A8UVU
— かねた (@kanetaaaaa) April 24, 2019
4/23にリリースされた禍つヴァールハイトというゲームを初めたんですが、シェーダーでロード画面に似たものを作れそうだったので寝る前に挑戦してみたものです。
右下にあるギアが自信作です。
実際に動くものはこちらから見れます。
さいごに
今月は豊作でした!
なんと前回の紹介から7つもシェーダーを作っています!
12月のTDF以降毎月何かしらのシェーダーを書いて、ある程度思い通りの絵を作れるようになってきました。
なのでそろそろ別のことに挑戦したいです、たとえば↓のようなもの
- 4k制作に向けてシェーダー音楽
- ライブコーディングの練習のためにglslfanでコーディングを見てもらう
- ある程度空でコードを書けるようになってきたら、動画配信などでチートなしのライブコーディング
出来るかわかりませんが、近いうちにやってみたい。
来月も、もし何か作ったら紹介します。