Unity HDRPのコードを弄れる環境を整える
カスタマイズするか不明ですが、UPMでインストールしたパッケージはカスタマイズしずらいので、公式リポジトリをforkした物を使うプロジェクトを準備しておく。
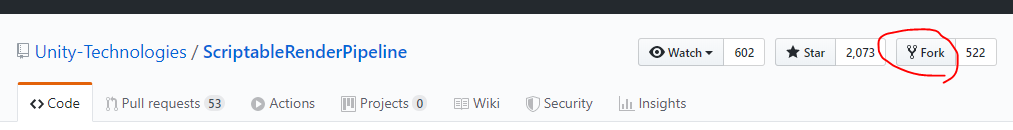
フォークする
後で使うのでHDRPが含まれているこちらのSRP公式リポジトリをforkする。 github.com

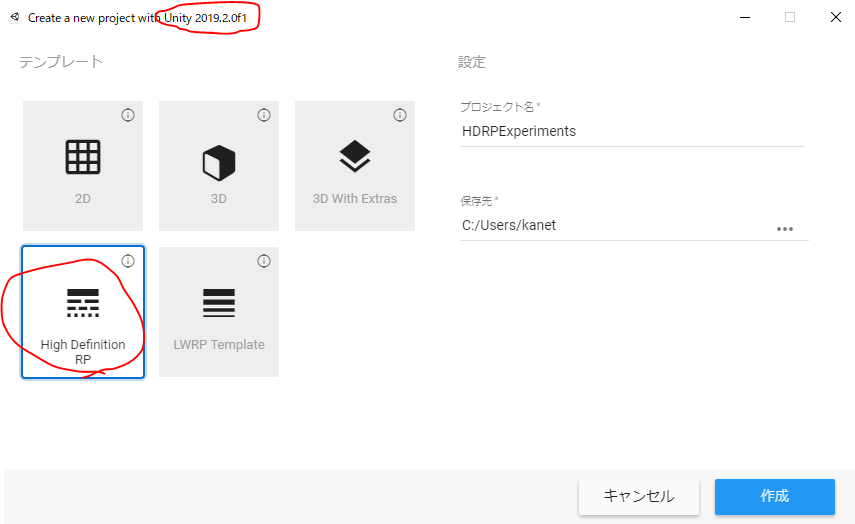
HDRPプロジェクト作る
今回は最近正式リリースされたUnity2019.2.0f1を使用してHDRPプロジェクトを作る。(Unity Hub等でインストールしておく)
この後forkしたSRPをサブモジュール設定するために、作ったプロジェクトは適当にgit管理しておく。

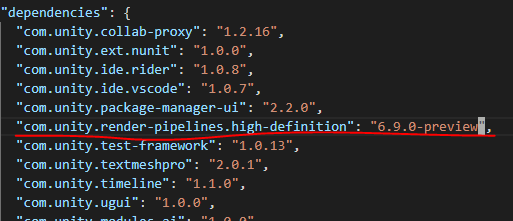
ついでに Packages/manifest.json を覗いて使用しているHDRPのバージョンを確認しておく。

このUnityバージョンで使用するHDRPは 6.9.0-preview らしい
プロジェクトでforkしたSRPを使用するためにサブモジュール設定をする。
プロジェクトのディレクトリに移動して以下のコマンドで設定(kaneta1992の部分はそれぞれのユーザー名に合わせる。)
kanet@DESKTOP-82NLVQ1 MINGW64 ~/HDRPExperiments (master) $ git submodule add git@github.com:kaneta1992/ScriptableRenderPipeline.git ScriptableRenderPipeline
設定したら ScriptableRenderPipeline ディレクトリにリポジトリがクローンされるので、中に入って使用するバージョンをチェックアウトする
kanet@DESKTOP-82NLVQ1 MINGW64 ~/HDRPExperiments/ScriptableRenderPipeline (master) $ git checkout 6.9.0-preview
manifest.jsonを書き換えて認識させる
プロジェクトはまだ公式パッケージを使用しているので、 manifest.json にサブモジュール設定したディレクトリを設定する。
"com.unity.render-pipelines.high-definition": "file:../ScriptableRenderPipeline/com.unity.render-pipelines.high-definition",
パッケージのインポートが走って特にエラーが発生していなければ準備完了。

今回準備したリポジトリ github.com
2019年7月に作ったシェーダーを紹介する(VRChatライブコーディングもやったぞ!)

はじめに
毎月やっている月毎に制作したシェーダーの紹介第6回目です。
今月は先月までと比べて忙しい時期だった(後先月頑張りすぎて燃え尽きていた...)ので、あまり活動できませんでしたがいくつかシェーダーを作ったので紹介します。
7/3

仕事から帰ってきて友人と通話している間にのんびりシェーダーライブコーディングの練習をしていてできたものです。
Travelerに登場した物体と似たようなものを出そうという意思と、bloom表現をボリューメトリックにしようと考えてできました。
一度のマーチングループで衝突判定とボリューム累積を行っているので、結構いい加減な見た目になっていますが、これはこれでありだと思ってます。
動くものはこちらから glslfan.com
7/16
ネオンとブラーがいい感じのシェーダーを作りました🤔https://t.co/g2tK3NE58o#shadertoy #glsl #raymarching pic.twitter.com/k4iXZzFjdq
— かねた (@kanetaaaaa) 2019年7月15日
会社の同僚にこちらのページを教えてもらい、インスパイアされて作り始めました。 www.reddit.com
Glow表現
レイマーチングでGlow表現をする時はボリューム累積を行うのが一般的なので、今回も例に漏れずそのようにしています。
自分が今までやっていたボリューム累積と異なるところとして
- マーチ数は変更せずにシーンの深度を見てマーチ距離を決定する
- ディザパターンを使用して見た目の情報量を増やす
を取り入れてみました。



深度を見てマーチ距離を決定することで、距離が近い箇所のボリューム累積が正確になり何もしないよりかは良い見た目になったと思います。
ディザパターンはこちらのShadertoyで実装されていたベイヤー配列というパターンを使わせていただきました。
特殊な距離関数合成
距離関数に関する情報はiq氏のページがとても有名ですが、MERCURYというデモグループのこちらのページにもとても有益な距離関数の情報が載っています(こちらは主に距離関数同士の合成に関するメソッドが多数あります)


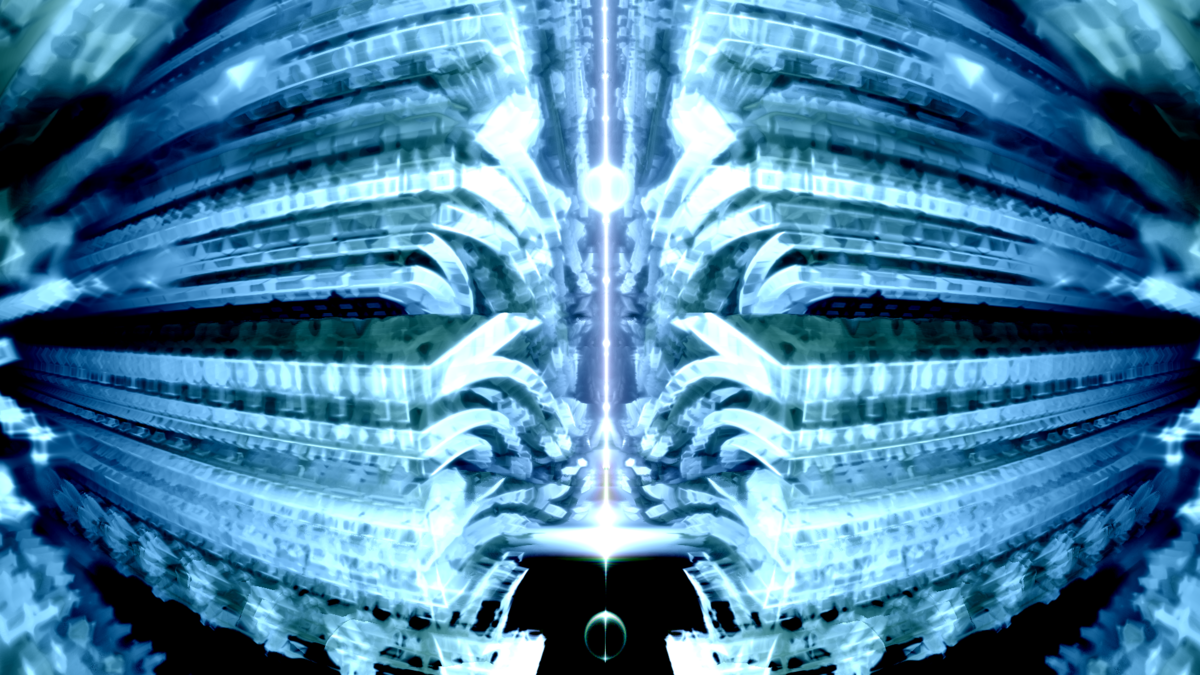
スパイクブラー

このブラーをスパイクブラーと呼ぶか知りませんが、トゲトゲになるので僕はそのように読んでいます。
実は全然特殊なことをしていなくて、スクリーン中央から放射状にノイズを作成してアニメーション変数iTimeのオフセットとして利用しています。
iTimeにオフセットしてモーションブラーは過去にTraveler 2で利用したテクニックですが、これを放射状なノイズに変更するだけで全然違った印象になりました!

7/17
昨日VRChatで二時間弱ライブコーディングをやりました!
— かねた (@kanetaaaaa) 2019年7月17日
その時にできたものです🤔https://t.co/CmE0gP16jv#glsl #raymarching #neort #VRライブコーディングバトル pic.twitter.com/whdWFfEpIU
帰宅直前、玄関の前あたりでブタジエン氏に誘われて2度目のVRChatライブコーディングをやりました!
今回はなんと坪倉氏制作の4人ライブコーディングバトル特化の闘技場風のワールドで、私含めて4名のライブコーダーで二時間弱で同時にコーディングを実現できました!!
世界初!VR内でライブコーディングバトルを行いました!マジでとんでもない空間だった…。
— 坪倉輝明@メディアアーティスト (@kohack_v) 2019年7月17日
また軽率に開催したい。#glsl #raymarching #vrchat
【テスト配信】VRChatでライブコーディング【VRChat生放送 #20】 https://t.co/vVlApFC2j2 pic.twitter.com/VeN0FLLeS8
当日の様子はこちらにアーカイブされています。
私はアイデアが思いつかないときは過去に見た映像などを再現しようと頑張る傾向にあります。
コーディングが終わった後に、「元ネタを忘れてしまったがTwitterで見た映像を再現しようとした」という話をしたら、観覧者の一人だったfotfla氏が元ネタを知っていて、まさかの裏ライブコーディングで同じネタで作っていました...!
先に言い訳をしておくと、これを書こうとしたら(大元ネタはKeijiroさんのやつ)まさかかねたさんとかぶった。https://t.co/9YnyZGQD4xhttps://t.co/GbTgXD3heO
— fotfla (@fotfla) 2019年7月17日
こんなこともあるのかと盛り上がっていました。
さいごに
7月も何とかシェーダーを作ることができました。
3日坊主で有名な僕が、7ヵ月も続けられていることが今でも驚きです...(それだけシェーダーで遊ぶのは楽しい)
最近はGLSLやシェーダーライブコーディングを始める人が多くて、TLを眺めるだけでもとても楽しいですし、VRChatというプラットフォームでみんなでワイワイシェーダーを書いてボイチャするという空間が楽しすぎました!
8月は何を作るかまだ未定ですが、もし何か作ったら紹介します。
LWRP学習 レンダリングパスを追加する
そろそろUnityも触らないとなぁと思ったので、LWRPを少しずつ学習していこうと思います。
手始めに、目標を達成するためにレンダリングパスを追加してみます。
今回はいずれシャドウマップを使ってエフェクトを作成したかったので、Screen Space Shadowパスをコピーして追加したパスでもう一度シャドウを生成するということをやったので雑なメモを残します。
大体こちらの記事の通りに進めればできました!
ScriptableRenderPassを作る
Scriptable Render Pipelineのリポジトリから該当の処理を探してほぼ丸コピしました。
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.Rendering.LWRP;
public sealed class MyShadowPass : ScriptableRenderPass
{
Material m_ScreenSpaceShadowsMaterial;
RenderTargetHandle m_ScreenSpaceShadowmap;
RenderTextureDescriptor m_RenderTextureDescriptor;
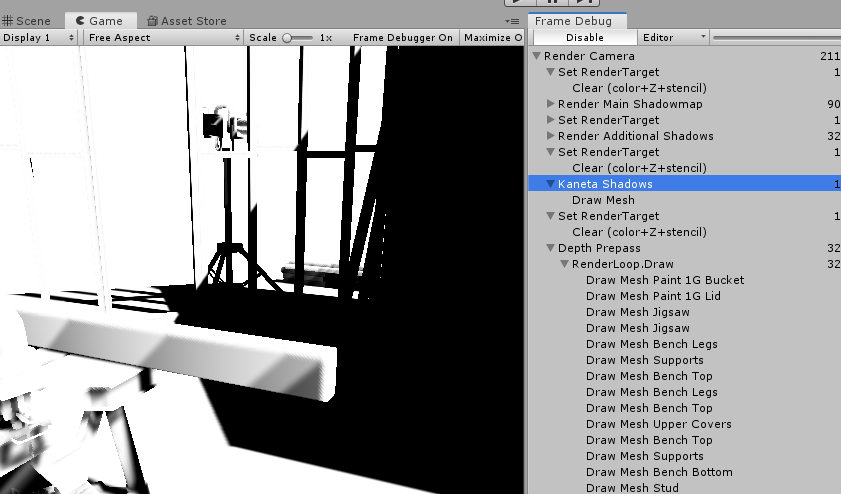
const string m_ProfilerTag = "Kaneta Shadows";
public MyShadowPass(RenderPassEvent evt, Material screenspaceShadowsMaterial)
{
m_ScreenSpaceShadowsMaterial = screenspaceShadowsMaterial;
m_ScreenSpaceShadowmap.Init("_ScreenSpaceShadowmapTexture");
renderPassEvent = evt;
}
public void Setup(RenderTextureDescriptor baseDescriptor)
{
m_RenderTextureDescriptor = baseDescriptor;
m_RenderTextureDescriptor.depthBufferBits = 0;
m_RenderTextureDescriptor.msaaSamples = 1;
m_RenderTextureDescriptor.colorFormat = true
? RenderTextureFormat.R8
: RenderTextureFormat.ARGB32;
}
public override void Configure(CommandBuffer cmd, RenderTextureDescriptor cameraTextureDescriptor)
{
cmd.GetTemporaryRT(m_ScreenSpaceShadowmap.id, m_RenderTextureDescriptor, FilterMode.Bilinear);
RenderTargetIdentifier screenSpaceOcclusionTexture = m_ScreenSpaceShadowmap.Identifier();
ConfigureTarget(screenSpaceOcclusionTexture);
ConfigureClear(ClearFlag.All, Color.white);
}
/// <inheritdoc/>
public override void Execute(ScriptableRenderContext context, ref RenderingData renderingData)
{
if (m_ScreenSpaceShadowsMaterial == null)
{
Debug.LogErrorFormat("Missing {0}. {1} render pass will not execute. Check for missing reference in the renderer resources.", m_ScreenSpaceShadowsMaterial, GetType().Name);
return;
}
if (renderingData.lightData.mainLightIndex == -1)
return;
Camera camera = renderingData.cameraData.camera;
bool stereo = renderingData.cameraData.isStereoEnabled;
CommandBuffer cmd = CommandBufferPool.Get(m_ProfilerTag);
if (!stereo)
{
cmd.SetViewProjectionMatrices(Matrix4x4.identity, Matrix4x4.identity);
cmd.DrawMesh(RenderingUtils.fullscreenMesh, Matrix4x4.identity, m_ScreenSpaceShadowsMaterial);
cmd.SetViewProjectionMatrices(camera.worldToCameraMatrix, camera.projectionMatrix);
}
else
{
// Avoid setting and restoring camera view and projection matrices when in stereo.
RenderTargetIdentifier screenSpaceOcclusionTexture = m_ScreenSpaceShadowmap.Identifier();
Blit(cmd, screenSpaceOcclusionTexture, screenSpaceOcclusionTexture, m_ScreenSpaceShadowsMaterial);
}
context.ExecuteCommandBuffer(cmd);
CommandBufferPool.Release(cmd);
}
/// <inheritdoc/>
public override void FrameCleanup(CommandBuffer cmd)
{
cmd.ReleaseTemporaryRT(m_ScreenSpaceShadowmap.id);
}
}
ScriptableRendererFeatureを作る
元のシャドウパス生成処理を真似てScriptableRendererFeatureを作ります。
using UnityEngine;
using UnityEngine.Rendering.LWRP;
[CreateAssetMenu(fileName = "MyShadowPassFeature",
menuName = "Sample/MyShadowPassFeature", order = 1)]
public sealed class MyShadowPassFeature : ScriptableRendererFeature
{
private MyShadowPass currentPass;
public override void Create()
{
var screenspaceShadowsMaterial = new Material(Shader.Find("Hidden/Lightweight Render Pipeline/ScreenSpaceShadows"));
if (currentPass == null)
currentPass = new MyShadowPass(RenderPassEvent.BeforeRenderingPrepasses, screenspaceShadowsMaterial);
}
public override void AddRenderPasses(ScriptableRenderer renderer, ref RenderingData renderingData)
{
RenderTextureDescriptor cameraTargetDescriptor = renderingData.cameraData.cameraTargetDescriptor;
currentPass.Setup(cameraTargetDescriptor);
renderer.EnqueuePass(currentPass);
}
}
多分動いてるはず...

2019年6月の成果物を紹介する(シェーダーライブコーディングをやったぞ!)

はじめに
毎月やっている月毎に制作したシェーダーの紹介第5回目です。
今月はこちらの勉強会に登壇したこともあって、シェーダー以外にも成果物がありました!!
そちらも合わせて紹介します。今回は月末に成果物が偏ってしまったので、日付毎の紹介はしません。
KLab TECH Meetup #4で登壇した!
「シェーダーライブコーディングのすすめ」という題で、いかに面白くワクワクするものかという事を熱く語ってきました。
一生遊べると噂のシェーダーライブコーディングを布教するために趣味全開で話します!
— かねた (@kanetaaaaa) 2019年5月28日
ご興味がある方は是非聴きに来て下さい!!https://t.co/RB5rScY9oh#klab_meetup
さらに、登壇後の懇親会で先月から練習していたシェーダーライブコーディングを実演することもできました!!
昨日の勉強会の懇親会中に20分間のライブコーディングでシェーダーを作りました!
— かねた (@kanetaaaaa) 2019年6月19日
初めて人前でコーディングをしたんですが、めちゃくちゃ楽しかったです!!
(当日動かなかったpmod修正済です...)
差分
- q.x = abs(p.x ) - 10.;
+ q.x = abs(q.x ) - 10.;https://t.co/LH3TT4YzSU#klab_meetup pic.twitter.com/k61c3O2ZA1
先日の #klab_meetup の懇親会で行った20分のライブコーディング映像を公開しました!
— かねた (@kanetaaaaa) 2019年6月21日
実況解説は@gam0022 さんと@songofsaya_さんです
突発ながら面白い実況で場を盛り上げてくださって非常に楽しかったです!
動画でもこの空間の楽しさが伝わると思うので是非ご覧ください!https://t.co/1CDeXMfJlT
動画を見てもらえばわかるように大盛況で、この実演で見に来てくださった方々に確実にシェーダーライブコーディングの楽しさを伝えることができたと確信できました!
突発ながら実況解説で盛り上げてくださった我無氏とさやちゃんぐbot氏に感謝です!!
野次が飛んで来たり、煽られながらするライブコーディングは最高に面白かったです!
当日に行ったライブコーディングは実は完全即興ではなく、2日程前に試作品を作ってから数回通しで練習しています。
私自身ライブコーディングを始めてまだまだ日が浅いので完全即興となるとどんなルックにしようと考えたり、技量的な制約であまりかっこよくならないので、楽しんでもらうという意味では練習してきてよかったと思います。(当日は思わぬ不具合でライブ感を演出することもできました?)
が、いつかは完全即興で盛り上げてみたいです!
今回のパフォーマンスが少しでも楽しいと感じた人は、Tokyo Demo Festに参加しましょう、100倍楽しめることを保証します。
今回の発表内容を記事向けにしてこちらに投稿しているのでご興味がある方は是非初めて見てください。
レイマーチングを完全に理解できるかもしれないシェーダー
先ほどの登壇資料の途中に登場した解説図を作るために、シェーダーで作ったアニメーションです。
本日の資料のために眺めるだけでレイマーチングを完全に理解できるかもしれないシェーダーを作りました🤔https://t.co/Hia4I0Dgii#klab_meetup pic.twitter.com/kIuU4USxRJ
— かねた (@kanetaaaaa) 2019年6月19日
もともとはシェーダーで作る予定はなくて、良い作図ソフトが無いか、同じく登壇者の我無氏に聞いたところ
「かねたさんならGLSLで作図すると思った...:(」と煽られてしまったので泣きながら作りました。
結果的に掛かった時間は半日程で、発表後の受けも良かったためシェーダーで作ってよかったです!
発表中にも言いましたが、シェーダーライブコーディングはお勧めしますが、作図をシェーダーオンリーでやるのはお勧めしません!!
ちなみにアニメーションの情報はすべて timeLine という関数に集約されています。
float sum = 0.0;
float tl(float val, float offset, float range)
{
float im = sum + offset;
float ix = im + range;
sum += offset + range;
return clamp((val - im) / (ix - im), 0.0, 1.0);
}
void timeLine(float time)
{
float t = tl(time, 1.0, 0.5);
uvToP = mix(0.0, 1.0, eio(t));
t = tl(time, 1.0, 1.0);
cameraPos = mix(vec3(0.0), vec3(5., 5., -2.), eio(t));
cameraTarget = vec3(0.0, 0.0, 5.);
t = tl(time, 0.5, 1.0);
raySphereAlpha = mix(0., 1., t);
cornersAlpha = mix(0., 1., t);
.......
tl という関数は、4月に投稿したRemapという関数を変形したものです。
第一引数は現在時刻
第二引数は最後に定義したアニメーション終了から再生開始までの待ち時間
第三引数はアニメーションの幅(長さ)です
戻り値はそのアニメーションが再生開始(0.0)~再生終了(1.0)までの状態をfloatで返します。
tl 関数を使うたびに、そのアニメーションの終了時刻がグローバル変数の sum に記録されていくので、それを使って関数内で良しなにアニメーションを制御しています。
tl でどんどんアニメーションを定義していって、戻り値を使って位置情報等を合成すると今回のような複雑なアニメーションを簡単に定義できます。(読めるとは言っていない..)
VRChatで即興ライブコーディング
ブタジエン氏にお誘いをいただいて、VRChat内でシェーダーライブコーディングができるのかテストという名目で完全即興で行いました!
時間は正確に測っていませんが20分~30分ぐらいだった気がします。
(ポキャブラリー→ボキャブラリー)お誘いいただいて、数十分VRChat内でわいわい言いながらシェーダーライブコーディングやっていました!
— かねた (@kanetaaaaa) 2019年6月23日
やはり完全即興だと考える時間が多くて難しいですね🤔
ポキャブラリーを増やさねば...!https://t.co/DUAOHeiExE#glsl pic.twitter.com/erjqyb6EV9
地面と空がさみしいですね... 地面はチェッカーボードぐらい入れても良かったかなぁと今なら思います。
完全即興だとまだまだなのでこれからも精進します!
この会で普段twitterで私が眺めている強い人達と初めて会話ができてとても刺激になりました!
次の機会もあるかも?とのことなのでかっこいいシェーダーをライブコーディングできるように練習しておきます!!
さいごに
6月後半は激動の週でした。
登壇でいろいろな方とも交流が生まれて今後がとても楽しみです!
そしていろいろな方がレイマーチングやシェーダーライブコーディングに興味を持ってくれて楽しいです!
映像も良いですが、そろそろ音楽シェーダーに手を付けないといけないなとも感じています。(Houdiniもやりたい...)
7月は何を作るかまだ未定ですが、もし何か作ったら紹介します。
2019年5月に作ったシェーダーを紹介する

はじめに
毎月やっている月毎に制作したシェーダーの紹介第4回目です。
腰を据えてがっつりシェーダーを書いていた前月までと異なって、今月は1シェーダーにつき60分以内で作ったものばかりになりました。
このように短時間でシェーダーを作成するのは、シェーダーライブコーディングというジャンルで、それに挑戦しました。
4/25
現時点では何も見ずに30分でこれが限界だった(軽率なIFS)
— かねた (@kanetaaaaa) 2019年4月25日
(法線計算できなかった...https://t.co/7AlXMBLHA3 pic.twitter.com/uiaYPOwUvH
世界最大規模のデモパーティであるRevision 2019が4/19 ~ 22に開催されて、そこで行われたシェーダーライブコーディングに影響されて、現時点の実力でどんなものを30分で作れるか挑戦してみたものです。
競技中は事前に用意したコードを持ち込んだり、ググったりできないため、前月までのシェーダーを作っていた時のようにスムーズにやりたいことを実現できませんでした。
このシェーダーを作るうえで以下の詰まりポイントがありました。
- カメラ行列の計算(crossの順番等..)
- カメラ行列とレイの掛け順
- IFSするたびにスケールを変えようと思ってできなかった
- 法線計算しようとしたけどできなかった
- 全部mainに書くんじゃなくて距離関数は分けた方が整理しやすい...(IFSするあたりで結構混乱した)
4/26
その1
新幹線で30分
— かねた (@kanetaaaaa) 2019年4月26日
まだ時間があるのでもう一度やるかもhttps://t.co/1YNlsb4JQ9 pic.twitter.com/ZXXn1Ovb4Q
実家に帰る新幹線内で30分で作ったものです。
前回の反省のうちカメラに関する処理と、法線に関する処理を習得してから取り掛かりました。そのため時間にもある程度余裕ができたので、マテリアル分けに挑戦しました。
実際に動くものはこちらから見れます
https://glslfan.com/?channel=-LdJnYWiIXubgZJAMZJq&viewer=true
その2
二回目
— かねた (@kanetaaaaa) 2019年4月26日
プリミティブ感が拭えない
既に自分のできることに限界を感じているので、テクを覚えるターンが必要なのかもしれない..https://t.co/7Ni3YUJHYM pic.twitter.com/QcjXihaNKh
実家に帰る新幹線内で30分で作ったものその2です。
glslfanで作っているときに@gam0022氏が見に来てちょっかいを入れられながら作っていました。(意見をもらいながら作れるのはライブコーディングならではです!)
今回はIFSのイテレーションごとにマテリアルを変えるものに挑戦してました。
4/27
実家で30分https://t.co/tM1jGppAkT pic.twitter.com/XcnwIJ1i1x
— かねた (@kanetaaaaa) 2019年4月27日
実家で30分かけて作ったものです。
相変わらずIFSでめちゃくちゃな形状を作成しています。
先月も利用した、常に視線の反対側にライトを配置するものでライティングをしてみました。
このような角ばった形状では鉱石のような見た目になって綺麗です。
(RevisionのShader ShowDownでも同じようなライティングをしているものがあったので影響されました)
5/4
 実家から東京へ帰る新幹線でおそらく60分ぐらいで作りました。
実家から東京へ帰る新幹線でおそらく60分ぐらいで作りました。
今まで着手開始から行き当たりばったりの、その場の思い付きでシェーダーを書いていましたが、この辺りから事前にどういったルックにしようか考えてから作るようになりました。また30分で完成させるのは、まだ自分にとってハードルが高いと感じたので制限時間を60分にしました。
今回はビートを刻むポストエフェクト(今回は色収差もどき)と実家で習得したPolar Foldingと鏡面反射を絶対に使用すると決めていました。
くるくる回っている球が鏡面反射をしているのですが、かなりわかりずらいですね...
5/5
少し前にtwitterで見かけたトーラストンネルをライブコーディングで作りました🤔
— かねた (@kanetaaaaa) 2019年5月4日
トーラスのuvで詰まって合計60分ぐらいかかりましたhttps://t.co/4ts64uErcZ pic.twitter.com/QNYSmrq4z3
Twitterで見かけたイケてるシェーダーに似たものを60分で作りました。
元ネタはこちらです
Raytracing a torus with polygonal cross-section by forming it out of clipped cones: https://t.co/hmshTUgD8M pic.twitter.com/eaubJFBBfq
— Edd Biddulph🐚 (@eddbiddulph) 2019年5月3日
無限に見えるトンネルは、実はトーラスの内部をぐるぐる回っているだけです。
トーラスのUV計算に時間がかかった上に、もう一度作れと言われてもとっさに出てこないので復習しておきます...
またこのシェーダーは今まで書いたシェーダーの中で一番短いものでした!

985文字でこのルック!
5/7

就業時間後の帰る前の15分で作りました。
Shader ShowDownで登場したシェーダーに若干インスピレーションを貰っています。
Modで増やした形状にオフセットをつけたかったんですが、疑似乱数がうまくいかずに時間切れになってしまいました...
5/15
久しぶりにライブコーディングをしたhttps://t.co/iVkKO04GoO pic.twitter.com/CtRg9FFbgB
— かねた (@kanetaaaaa) 2019年5月15日
しばらくゲームにはまっており、なかなかシェーダーを書けなかったので、ボリュームライトを絶対に使うぞという気持ちでリハビリも兼ねて60分制限で作りました。
形状を予め決めていなかったので、ボリュームライトがあまり目立たないシェーダーになってしまいました。
5/17
移動の新幹線で60分コーディングhttps://t.co/eufDMfRFKc pic.twitter.com/XdfFdSt4Pw
— かねた (@kanetaaaaa) 2019年5月17日
前回のリベンジで、今度はどんな形状にするか決めてから、今月二度目の実家に帰る新幹線内で作りました。こちらも60分です。
ソフトシャドウだけ自力で書けなかったのでカンニングをしてしまいましたが、ステージとボリュームライトの雰囲気がマッチしていてそれなりのルックになったと思います。
また、今月意図的に学んだテクニックをたくさん使ったので集大成のようなものになりました。
- 法線とポイントライト
- 距離関数の引き延ばし
- Polar Folding
- ボリュームライト
反省点として単色のシェーダーを作ってしまいがちなので、もっといろいろな作品を見て色使いを真似したいなと考えています。
さいごに
今月はライブコーディング月間でした。
今後の課題として以下のものがあるので、来月はこれらを消化していきたいです。
- ノイズ系の習得
- Value Noise
- FBM
- SmoothMin等の特殊な距離感数の合成
- ライブコーディングにおけるマテリアル分け手法の確立
- 未だに右往左往している..
- ライティングの習得
- AO
- ソフトシャドウ
- スペキュラ反射
- ポストエフェクト
- トーンマッピング
来月も、もし何か作ったら紹介します。
2019年4月に作ったシェーダーを紹介する

はじめに
毎月やっている月毎に制作したシェーダーの紹介第3回目です。
軽く解説やバックボーンを交えて紹介しようと思います。
3/28
thinkoin🤔https://t.co/Wy8a501pEh#glsl #raymarching pic.twitter.com/SyIKwVvv22
— かねた (@kanetaaaaa) 2019年3月27日
紹介するのをすっかり忘れていたのですが、2月にthinking_faceの2D距離関数を作っていて、それをHeight Mapにしてシリンダーを描画しています。
夢にこのイメージが出てきたので起きてすぐ作りました。
4/1
"The cake is a lie" on Shadertoy
— かねた (@kanetaaaaa) 2019年3月31日
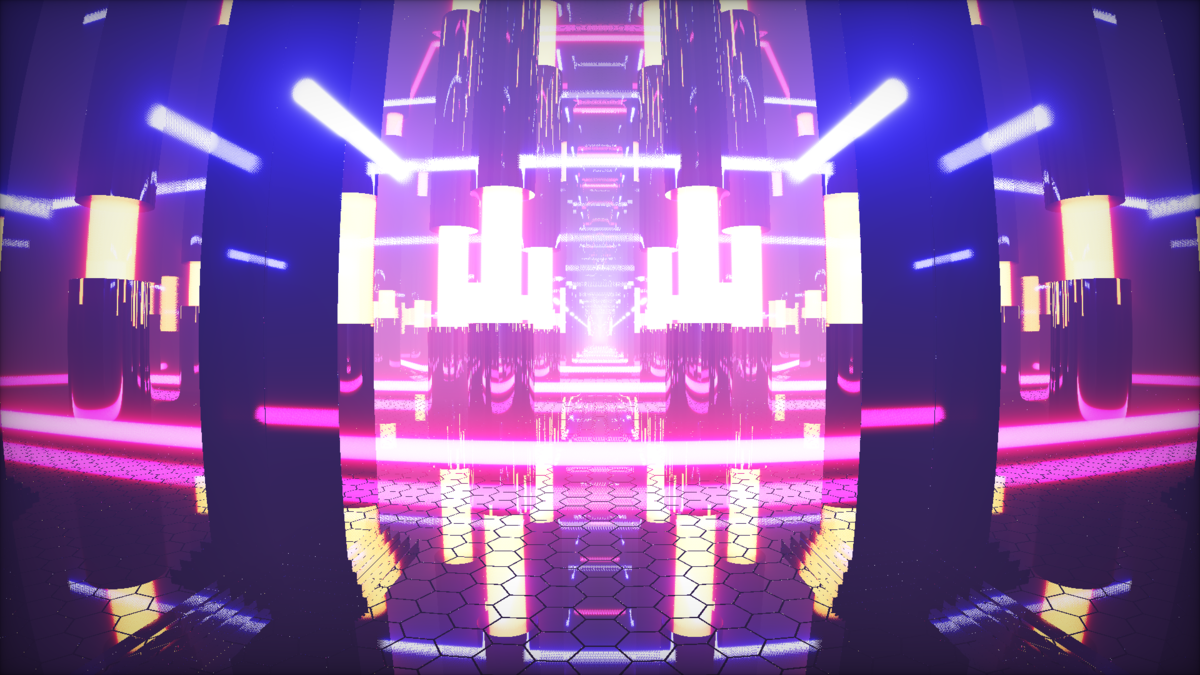
Portalというゲームのワンシーンをシェーダーで再現してみました。
ジョークではないですがエイプリルフールネタです🤔https://t.co/EWi1oKRU6d #shadertoy #glsl #raymarching #Portal #AprilFoolsDay #エイプリルフール pic.twitter.com/wzh0AtfHYX
エイプリルフールネタのつもりで作ったものです。
3/22ぐらいから作り始めたように記憶しています。

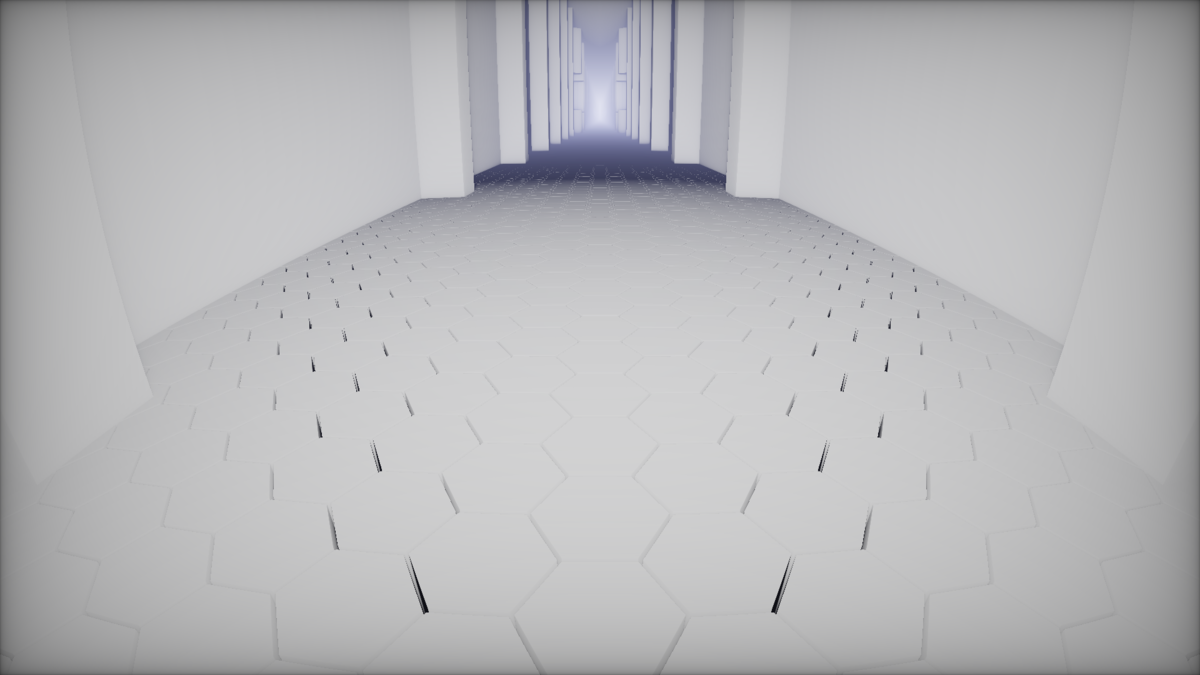
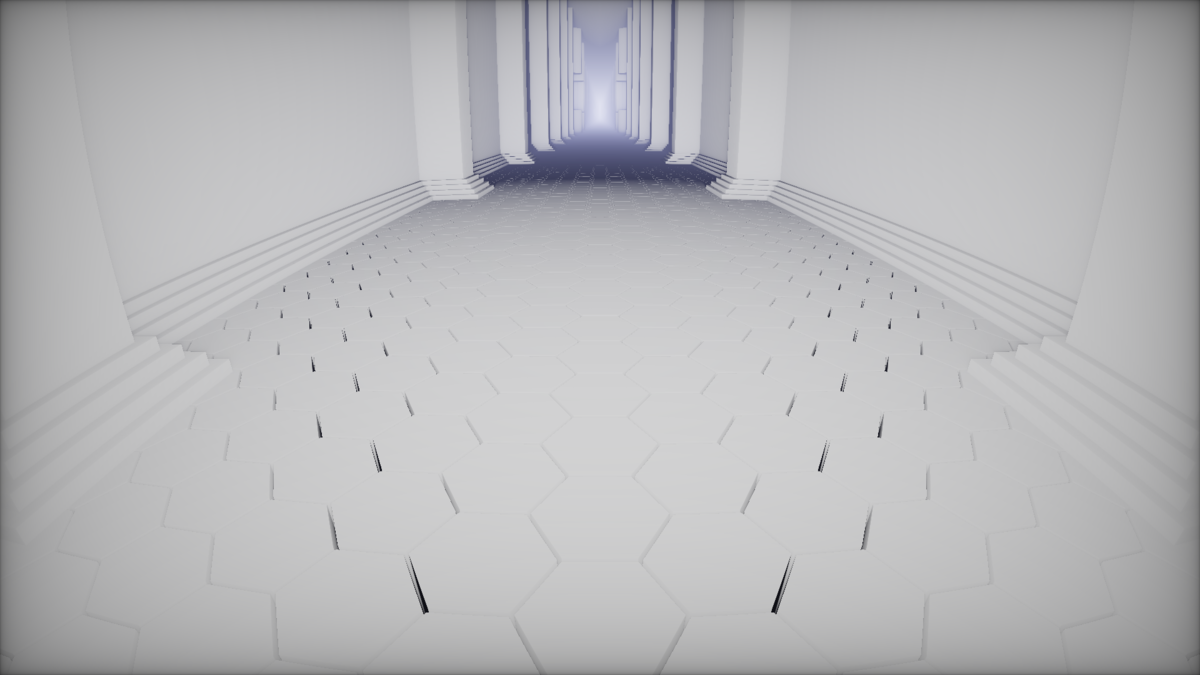
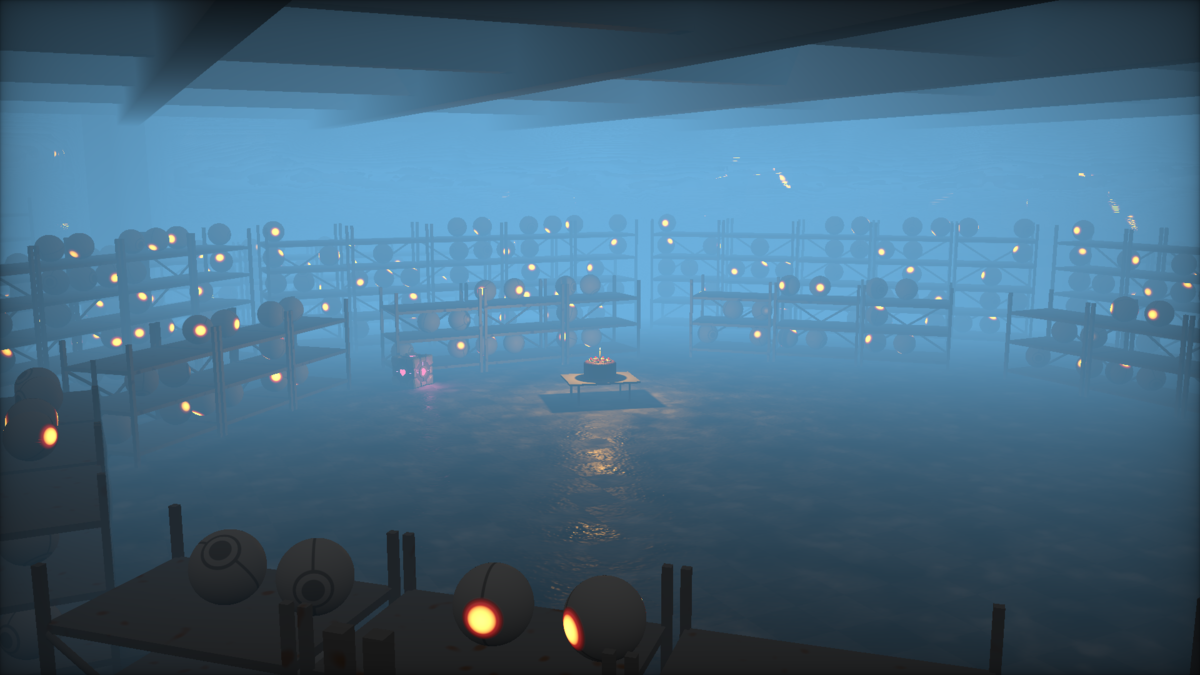
ここからは製作途中のスクリーンショットが残っているので何枚か紹介します。








制作過程で生まれたいくつかのシェーダです。
実際に動作するものはこちらから見れます(激重注意)
4/12
ひび割れたコンクリートに水たまりが出来たり出来なかったりするシェーダーを作りました🤔https://t.co/Cup75bu41z#shadertoy #GLSL pic.twitter.com/Sm0slK1Nfe
— かねた (@kanetaaaaa) 2019年4月12日
アンチャーテッド4の資料を見てさくっとできて見た目のインパクトがありそうなwetシェーダーを作ってみました。
以前から水たまりのシェーダーを作ってみたいと思っていたので良い経験になったと思います。
複雑に見える亀裂はボロノイをいくつかのレイヤーで合成したものを、fbmノイズでブラすことで実現しています。
また地面のxz座標でfbmノイズを作って亀裂をフェードアウトさせることで、配置をランダムのように見せました。(フェードしないと全ての亀裂が繋がってしまう)
見にくいですが、こちらは3Dで作る前に2Dでコンクリートテクスチャを作った時のものです。

本当は道路が作りたかったというのは内緒です。
実際に動くものはこちらから見れます。
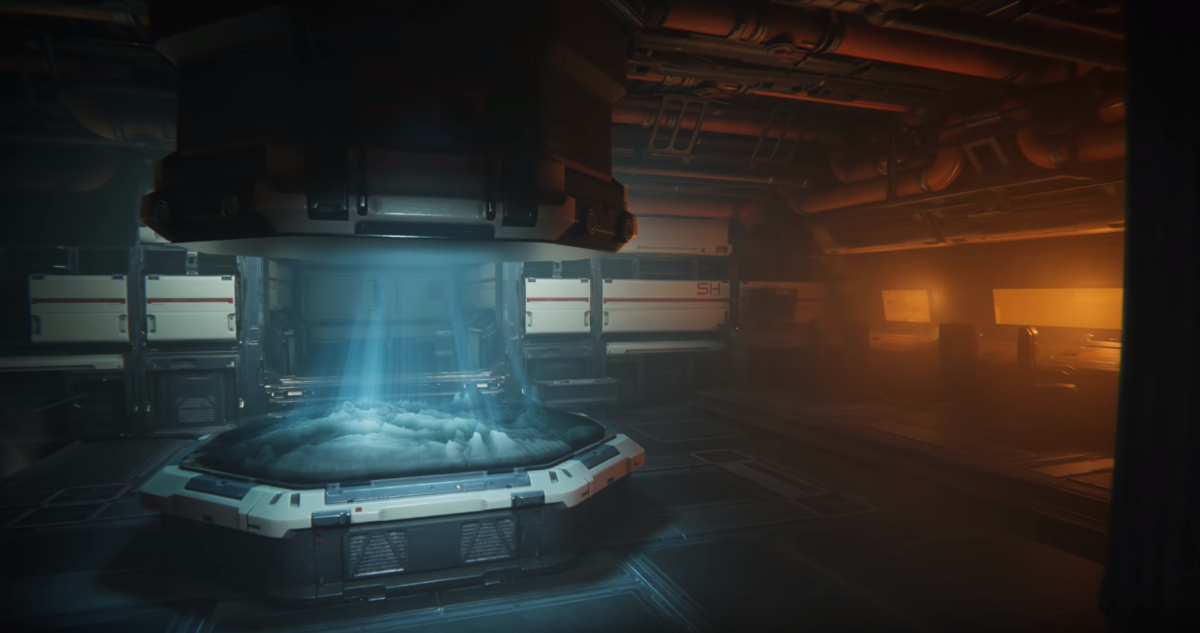
4/20
ホログラムっぽいシェーダーを作りました🤔https://t.co/GeSyCv3YyC#shadertoy #raymarching #glsl pic.twitter.com/7Kyc77Z7ki
— かねた (@kanetaaaaa) 2019年4月20日
これは自分でもかなりお気に入りです。
19日の帰宅中にTLを眺めているとrevison2019関連の話題がもちきりで、かなりシェーダー欲をそそられたので、家に帰った後すぐに最近気になっていたホログラム演出を作りました。

この動画を観察していると以下の二点が特徴的だったので、それらを実現するシェーダーを作りました。
- 投影されている物体(テライン)は高さが高いほど明るい色
- 同じようにホログラムの光量は投影先の高さが高いほど多い
レイマーチングではボリュームレンダリングを簡単に実現できますが、ボリュームステップの度に、いちいち光源から投影先のテラインとの衝突判定をして高さを検出していたら計算能力がいくらあっても足りないので、今回は変位前の単純な平面にレイを飛ばした先のheightを密度として、ボリュームレンダリングをしました。
厳密にはテラインとライトシャフトが一致していませんが、いい感じにライトシャフトの先をフェードアウトさせることで目立たせなくしてます。
かなりいい加減な方法ですが結構それっぽく見えて良かったです。
実際に動作するものはこちらから見れます。
4/20
Variation🤔 pic.twitter.com/9svBsPgj0Z
— かねた (@kanetaaaaa) 2019年4月20日
先ほどのホログラムシェーダーが完成してしばらくしてから、ホログラムの投影先が円なので、ここでthinking_faceを出しておけばよかったなぁと思って映像だけ作りました。
publicにはしていませんがこちらからシェーダーが見れます。(動画用に作ったので重いです)
4/21
うねうねしてるシェーダーを作りました🤔🤔🤔🤔🤔https://t.co/LKavo2gByn#shadertoy #glsl #raymarching #しなもく pic.twitter.com/wv28Eerwsd
— かねた (@kanetaaaaa) 2019年4月21日
4/21に日本橋でしなもく会というもくもく会が開催されて、そちらに行ってきたのでもくもくシェーダーを作りました。
IFSでフラクタルなシェーダーを全然書いていなかったので、こちらのツイートの動画を参考に動きやライティングをしてみました。
here's how i make my gifs :D pic.twitter.com/m1VFwolZ96
— connor bell (@connrbell) 2019年3月23日
元ネタのシェーダーを見たときはライティングが特殊すぎてどうやってるんだろうと不思議だったんですが、実はとても単純でした。
サーフェースの色は法線を使います。そして視線方向と常に逆の方向にライトが存在していて、そいつでライティングするんですが、その時にランバート拡散反射に少し下駄をはかせてライトが後ろに回り込むようにしているようです。
この方法でライティングされたものは、ウイルスを可視化した時のような見た目でとても面白いです。
実際に動作するものはこちらから見れます。
4/24
最近プレイし始めたゲームのロード画面に似ているシェーダーを作りました🤔https://t.co/G3RxsjJpBn#NEORT #glsl #禍つヴァールハイト #まがつファンアート pic.twitter.com/nrdZ1A8UVU
— かねた (@kanetaaaaa) April 24, 2019
4/23にリリースされた禍つヴァールハイトというゲームを初めたんですが、シェーダーでロード画面に似たものを作れそうだったので寝る前に挑戦してみたものです。
右下にあるギアが自信作です。
実際に動くものはこちらから見れます。
さいごに
今月は豊作でした!
なんと前回の紹介から7つもシェーダーを作っています!
12月のTDF以降毎月何かしらのシェーダーを書いて、ある程度思い通りの絵を作れるようになってきました。
なのでそろそろ別のことに挑戦したいです、たとえば↓のようなもの
- 4k制作に向けてシェーダー音楽
- ライブコーディングの練習のためにglslfanでコーディングを見てもらう
- ある程度空でコードを書けるようになってきたら、動画配信などでチートなしのライブコーディング
出来るかわかりませんが、近いうちにやってみたい。
来月も、もし何か作ったら紹介します。
Shader Graphのremapノードが便利だった
最近Shader Graphを触る機会があるので、いろいろお試しで作っていたんですが、remapノードというのが便利だったのでShaderToyとかでも今後使っていこうと思ってます。
float remap(float val, float inMin, float inMax, float outMin, float outMax)
{
return clamp(outMin + (val - inMin) * (outMax - outMin) / (inMax - inMin), outMin, outMax);
}
inMin ~ inMaxの入力値valをoutMin ~ outMaxにマッピングしてくれる。
Shader GraphのRemapノードは出力値をクランプしてくれないが、してくれた方が使い勝手が良いので変更した。
地味に使いどころがある気がする。